I chose the
Wikipedia main page for my first webpage. It's main purpose is delivering information, and it is very busy with text. It is a very simple website that doesn't aim to entertain with imagery or colours.
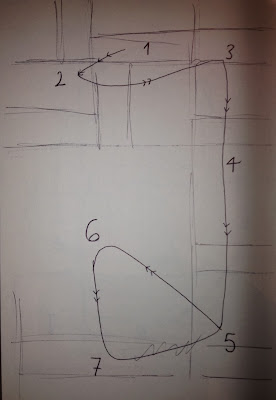
Below is a sketch of the layout I did, and the numbers 1-5 are showing the order my eyes travelled over the different pieces of text.
After no. 5, my eyes wander all over the page.
The layout of this webpage reminds me of a broadsheet newspaper, there are no adverts and it is very neatly organised.
 |
| the type hierarchy |
I found that the bolder and the bigger the type, the more it catches my attention. Also, some headings have pale colours behind them which makes the words stand out a lot more. The text with the bullet points is quite small and not bold, but the layout and the bullet points themselves made the whole chunk of text prominent.
After deconstructing the page, I was left with the larger paragraphs of text which are quite hazy in terms of hierarchy, because of the amount of text.
Fonts and typefaces:
- I found that the typeface used for most of the text is extremely close to Helvetica although I can't be 100% certain on this.
- Bold, regular and italic are used.
- The only other typeface I could find is a serif font used for the Wikipedia logo: Linux Libertine.
Type and image:
There is very little image used, and the images are very small on the page compared to the amount of text. This shows it is very information orientated.
Editorial content and commercial content:
There is no commercial content used, it is all editorial.

























.JPG)





.JPG)



.JPG)













