User experience design
What is user experience?
It is a person's experience with a product in terms of effectiveness, efficiency and emotional satisfaction. A good user experience comes from a user friendly website such as Google, which always wins over Yahoo because of its design. Another example would be Facebook being more successful than MySpace.
How does this apply to my website?
When designing my website I will have to think about user experience and the point of view of the viewers.
Jesse James Garrett created a user experience design model:
User needs: Certain clear, simple information that they are interested in learning about, with images as examples.
Website objectives: Interest viewers with exciting content and easy to use navigation.
Functional specifications/content requirements: A simple menu with the different pages for different content. Images on every page to support text that click through to websites. Links to artists' websites where need be. Artists themselves can submit their work to be on the page if they so wish.
Interaction design/information architecture: Homepage > About, Art movement 1, Art movement 2 (and so on), Artists, Contact, Submit, Browse by...
Sensory design: Simple layout which is easy to navigate. Creative and inspiring design which is appealing to young artists/curious creatives.
How does the user experience of my website relate to other similar/competing sites?
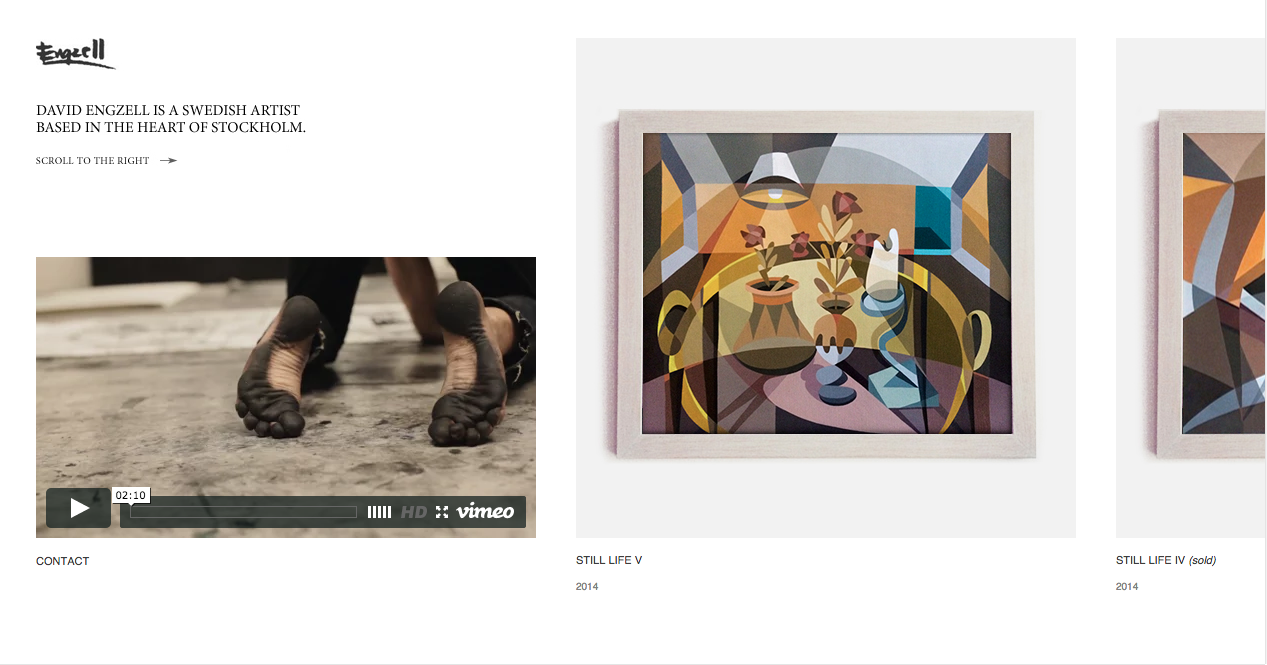
My website is providing simplified information about art history and current art movements with both iconic and recent artworks. I have struggled to find a site like this already, however websites like pinterest or tumblr seem to be somewhere where great artwork can be found, but it is not organised and it is through individual blogs... So I am providing people with somewhere to find a clear and concise array of artwork and the techniques behind them.
What are 'personas'?
They describe specific people with behaviour that belongs to a certain target audience. In creating a persona it is made clear what needs to be put in place when designing the website, as you know what to avoid and what to aim for.
Persona for my website:
Key goals -
Wants to learn about a certain art movement
Wants to find artists for inspiration
Behaviours -
Gets bored by a lot of text
Is excited by images to look at
Finds heavy homepages offputting and confusing
We must -
Make all the website features clear and straightforward to find
Use a good balance of images against text
We must not -
over complicate pages
use too much information
What are 'task flows'?
A template showing how users navigate through the website and each task they do to get to where they want to be by the end.
Task flow for my website:
Task: information on an art movement >
Find relevant page >
Read information and look at art works >
Find artists websites to look at >
Leave page/look at other pages
How can I use these to inform my website structure and design?
It will help me to design a way for the user to easily get from the start to finish.